Unicode
Characters
It mostly involves just using more characters in the usual fonts.
Unicode fonts have 17×2¹⁶ characters, and so have a lot more
than your standard 2⁸-character (extended) ASCII fonts. In particular, they include
almost all the Greek and math(s) symbols
you need for science: e.g.,
Greek: ΓΔΘΛΞΠΣΥΦΨΩαβγδεζηθικλμνξπρστυφχψωϑϖ
Accented, e.g.: čç
Combining accents: ὰάα̂α̃ᾱα̈ᾰα̇α̊α̌α̸α̅
Arrows: ←↑→↓↔↕⇐⇔⇒⇑⇓
Math: ℏħ◻∂∇∏∑∫∮√∞±∓∙×∈⊂∼≃≅≈≠≡≤≥≦≧≪≫⊕⊗½⅓¼
Misc: 〈 〉†‡★☺☻
Large delimiters (missing on some computers & mobile devices): ⎛ ⎝ ⎞ ⎠ (etc.)
Actually, Unicode is mostly about languages, but you get the math
for free.
You may have to use an appropriate font, that has all the characters,
especially the combining accents;
e.g., Lucida Grande (Mac)/Lucida Sans Unicode (MS Windows) seems to have almost everything.
HTML also has the <sub> & <sup> tags.
Between using the right characters, and subscripts & superscripts, you have almost everything you need for basic math.
Some sub/superscripts also exist separately in Unicode, e.g.,
Superdigits: ⁰¹²³⁴⁵⁶⁷⁸⁹
Subdigits: ₀₁₂₃₄₅₆₇₈₉
Reading such characters is easier than getting them in there in the first place.
Your operating system should give you a "palette" of such letters:
In macOS, there is Emoji & Symbols; in MS Windows, Character Map; in GNOME (on Linux), GNOME Character Map.
For macOS another alternative is to use the menu item Edit > Substitutions > Text Replacement, after making some definitions in System Preferences > Keyboard > Text. Then you can make your own abbreviation for a symbol, & it's automatically replaced. (E.g. \a might get converted into α.) For other systems there exist programs to do the same.

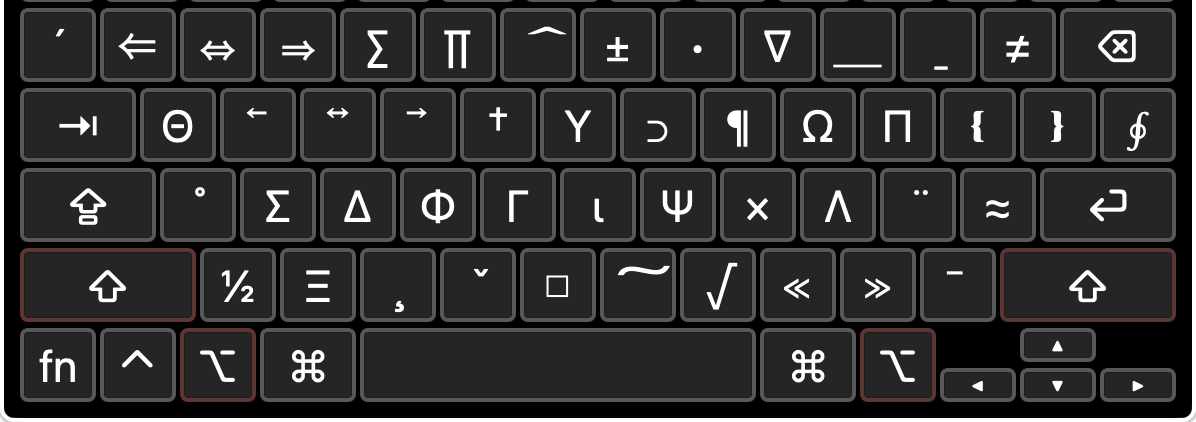
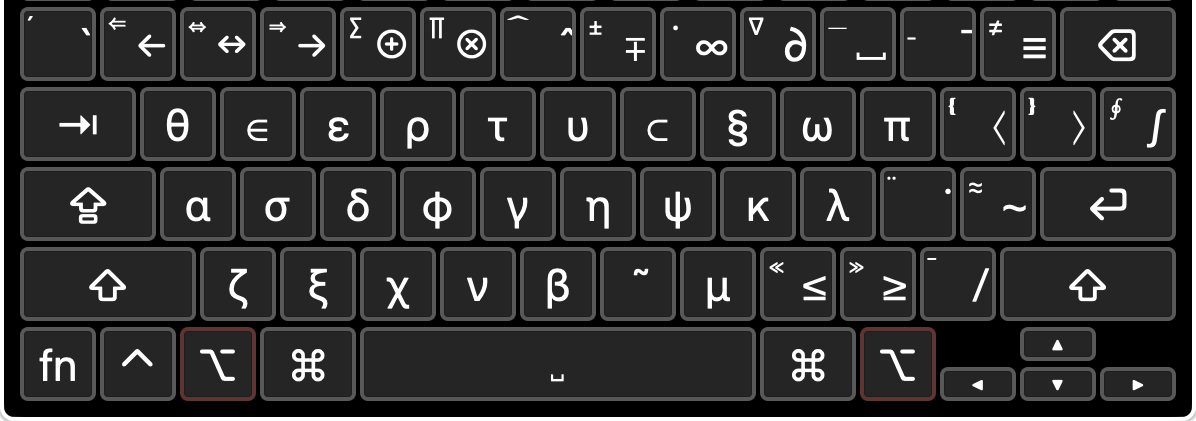
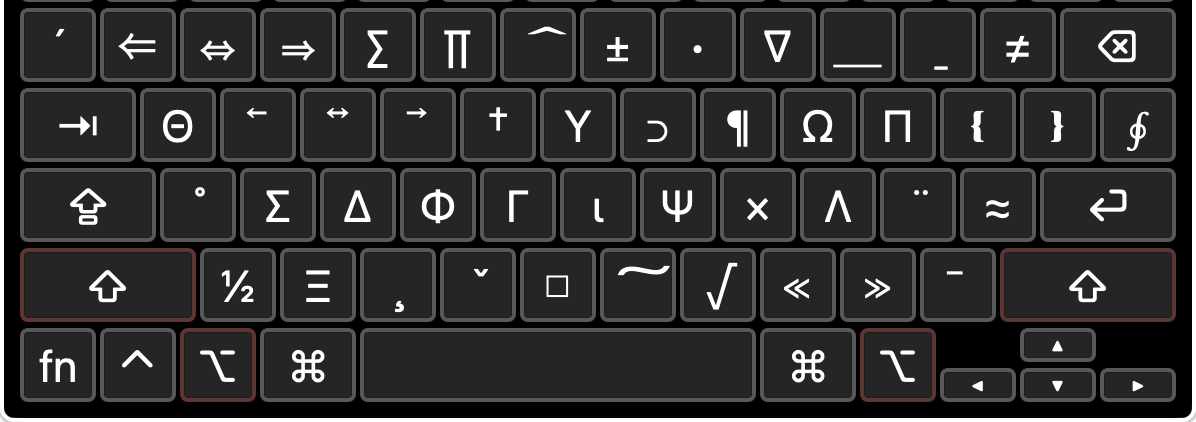
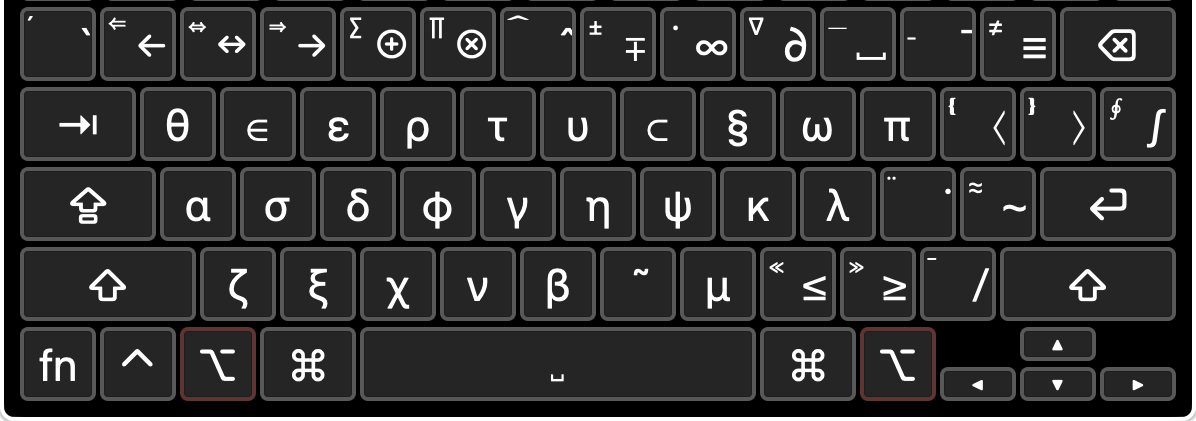
 To make it even easier yet, I made a
"keyboard
layout" for macOS that allows you to type all the Greek and more-useful math characters directly from the keyboard using the
Option key (e.g., Option-a for α), displayed in the standard Unicode fonts.
It installs in /Library/Keyboard Layouts, or ~/Library/....
(I also made a v2 that changed only the ⟨ & ⟩ characters.)
The easiest way to create these is with
Ukelele.
Others have written similar examples.
To make it even easier yet, I made a
"keyboard
layout" for macOS that allows you to type all the Greek and more-useful math characters directly from the keyboard using the
Option key (e.g., Option-a for α), displayed in the standard Unicode fonts.
It installs in /Library/Keyboard Layouts, or ~/Library/....
(I also made a v2 that changed only the ⟨ & ⟩ characters.)
The easiest way to create these is with
Ukelele.
Others have written similar examples.
For MS Windows there is Microsoft Keyboard Layout Creator.
Here is the MS Windows .klc file I created from my Mac keyboard layout by this Python script,
and the resulting setup.exe (from Dharmesh Jain; everything works except ⌥␠ ).
Standard Mac keyboard layouts for MS Windows can be found here.
For Linux, there is Keyboard Layout Editor.
See also this list of links for other tools for all operating systems.
I also made a
TrueType
font
to get the same characters in extended (8-bit) ASCII,
but nobody else can read that unless they have the font, and can read Mac OS Roman encoding
(standard on the Mac, but only with certain software on other platforms).
You can use Unicode characters in TeX source files with
Xɘ(La)TeX or Lua(La)TeX. Then you can write macros (or use packages written by others, in the LaTeX case) to define those characters, Greek & math (e.g., \def α{\alpha}), after making its \catcode active (in that example, \catcode`α=13).
(In TeXShop, add the line "% !TEX encoding = UTF-8 Unicode" (no quotes) @ the top to be able to save in Unicode if it isn't your default.)
Unfortunately, this won't work directly for accents because accents are typed before a character to be accented in TeX, but after in Unicode, but that problem can be solved in LuaTeX with a Lua script.
For more details, see my Teχ page.
HTML
You can put math in your web pages & email (& elsewhere, if you want to use HTML as "cross-media"), without resorting to ugly or oversized pictures, attachments, obscure TeX code, or things like MathML that are hard to edit by hand.
MathML will support fancier equations (in browsers, @ least). MathJax (also KaTeX & MathQuill) does it now, as javascript. To get any of the fancier stuff (big integral signs, etc.) to work, you need new fonts (STIX). For now, these either have to be installed (most readers won't, but OS X already does) or repeatedly downloaded by the browser (slowing things down; not enormously, but even a few seconds is considered slow by today's standards). This is the best way to go if you need sophisticated math, but simpler stuff (symbols, sub/superscripts) can do without it, & is easier to proofread (mostly WYSIWYG, not TeX/MathML).
Unicode can be viewed by all on web pages with the tag
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8">
right after the <head> tag at the top of the web page.
The undesirable alternative is to type in character codes for each symbol, such as
α for α. (See
common symbols.)
But it gets worse for less common characters, like
∓ for ∓. (See this
detailed list.)
Modern email programs also can read HTML, i.e.,
just about anything you can put on a web page (e.g., look at some
of the spam you've been getting).
If you write email in langauges other than English,
you should already know this.
(Yes, Greek is used for more than just math.)
Most of the following tricks are rather messy, so not the kind of stuff you'd want to do regularly. (@ this point you might consider the available alternatives mentioned above.)
There are some things that aren't individual symbols, accents, subscripts or superscripts.
There are several ways to put things on top of each other, for fractions and mathematical accents, but among different browsers most work nonuniformly (because of different ideas on how spacing should be implemented), or not at all (because they are recent standards). However, the situation is improving with recent browsers.
(So these problems may have disappeared by the time you read this.)
Some ways, with varying degrees of success, are "display:inline-block" & "position:absolute".
We found "display:inline-table" (@ least for IE≥8) & "line-height" work pretty well.
Tables
So the best results seem to be to use "table" with "display:inline-table" (for use in a paragraph), and "border:top" (or bottom) for fractions. (Explorer also needs the table border color set somewhere.) For vertical positioning in paragraphs, "vertical-align:text-bottom" works for single-row tables (which works best for accents), and "position:relative" for sums with delimiters, but for double-row tables (like fractions) every browser has its own ideas for positioning. (Maybe fractions don't belong inline anyway. For displayed equations, you can always put the rest into the table.)
This seems to work pretty well for recent versions of all major browsers: WebKit-based browsers like Safari, Chrome, & Opera; Gecko-based browsers like Firefox; and Windows-exclusive browsers Internet Explorer & Edge. (See also here.)
For example, for fractions,
How much is
<table style="display:inline-table; text-align: center; vertical-align:middle">
<tr><td>α+β</td></tr>
<tr><td style="border-top:solid 2px">4π</td></tr>
</table> ?
gives
How much is
?
while for accents and delimiters,
a<table style="display:inline-table; text-align: center;
vertical-align:text-bottom" cellspacing=0 cellpadding=0><tr><td>
<small style="position:relative; bottom:-1.4ex">→</small><br>
x</td></tr></table><sup>2</sup>
+
a<table style="display:inline-table; text-align: center;
vertical-align:text-bottom" cellspacing=0 cellpadding=0><tr><td>
<span style="font-size:22px; position:relative; bottom:-1.6ex">˙</span><br>
β</td></tr></table><sup>2</sup>
+
<table style="display:inline-table; text-align: center; position:relative;
bottom:-2.3ex; line-height: 100%"><tr>
<td><small>∞</small><br>∑<br><small>n=1</small></td>
</tr></table>x = 5
gives
a2
+
a2
+
x = 5
Other
Combining accents don't work so well for tall letters, so you might want to use overlines instead of bars: e.g.,
<span style="text-decoration:overline">Λ</span>
gives
Λ
vs. Λ̄ (cf. x̄ and x).
Overlines are also good for completing square roots: e.g.,
√<span style="text-decoration:overline">-(dX∧dX)²</span>
gives
√-(dX∧dX)²

This page used to look like
this.

 To make it even easier yet, I made a
"keyboard
layout" for macOS that allows you to type all the Greek and more-useful math characters directly from the keyboard using the
Option key (e.g., Option-a for α), displayed in the standard Unicode fonts.
It installs in /Library/Keyboard Layouts, or ~/Library/....
(I also made a v2 that changed only the ⟨ & ⟩ characters.)
The easiest way to create these is with
Ukelele.
Others have written similar examples.
To make it even easier yet, I made a
"keyboard
layout" for macOS that allows you to type all the Greek and more-useful math characters directly from the keyboard using the
Option key (e.g., Option-a for α), displayed in the standard Unicode fonts.
It installs in /Library/Keyboard Layouts, or ~/Library/....
(I also made a v2 that changed only the ⟨ & ⟩ characters.)
The easiest way to create these is with
Ukelele.
Others have written similar examples.